Design-Systeme bilden die Grundlage für einen einheitlichen Auftritt im Internet. Beim Webdesign gibt es verschiedenste Sammlungen solcher Grundlagen mit bereits vordefinierten Komponenten, um eine einheitliche Darstellung zu gewährleisten und auch um eine verbesserte User Experience zu erreichen.
Zum Beispiel bietet Google die sogenannte "Google Material" Palette an. Diese Palette bietet verschiedenste Komponenten, wie Textinput-Felder, Call-To-Action-Buttons etc. an. Bindet man diese Komponenten in die Website ein, so kann man davon ausgehen, dass die Benutzbarkeit bereits zu einem grossen Teil gewährleistet ist, da Google diese Komponenten umfassend von Nutzern testen liess und sie so die bestmögliche Usability aus der Komponente herausholen konnten.
Wozu dienen Design-Systeme?
Anhand der oben genannten Paletten oder auch mit eigenen Designvorlagen, kann man ganz konkrete Vorgaben für das Design definieren und so diverse Design-Elemente innerhalb des Webauftritts wiederverwenden. Innerhalb des Design-Systems werden also das Branding, die Farben, die Tonalität, die Typografie, die Animationen und die Visualisierungen vorgegeben und bringen diese zusammen. So lassen sich Widersprüche im Design vermeiden. Hier ist es wichtig, dass es eine "Single Source of Truth" gibt und diese im Unternehmen bekannt ist.
Der Aufbau
Folgende Komponenten sind eigentlich immer Bestandteil eines Design-Systems:
- Atome (Building Blocks): Definition der Bestandteile; Icons, Farben, Schrift, Buttons, Bilder etc.
- Module (Pattern Library): Auf Basis der Atome entstehen Module, Komponenten, Templates etc.
- Principles (Rules): Festlegung der Regeln für Design und Animationen, für technische Umsetzungen etc.
- Style Guide: Beschreibt, wie das Design-System verwendet wird und weiterentwickelt werden soll.
Was sind die Vorteile?
Konsistenz: Das Design-System gibt genau vor, welches Modul wie auszusehen hat. So kann sich der Designer bei der Erarbeitung des Webdesigns konkret auf das Produkt konzentrieren und muss sich nicht auf Kleinigkeiten im Design konzentrieren. So wird auch die Konsistenz verbessert, weil jedes bestimmte Modul gleich verwendet wird.
Skalierbarkeit: Design-Systeme basieren auf einem Baukastenprinzip und können aufgrund dieser Modularität die Skalierbarkeit sicherstellen.
Kosteneinsparung: Da die Designer mit Design-Systemen bereits vorgefertigte Bausteine verwenden können, sind Projekte schneller fertig und so können Zeit und Geld eingespart werden. Entwickler vermeiden durch die Arbeit mit Design-Systemen Redundanzen und bauen bessere Produkte, die auf robustem, getestetem Code basieren. Ein Design-System entwickelt sich mit dem Produkt, den verwendeten Werkzeugen und Technologien weiter.
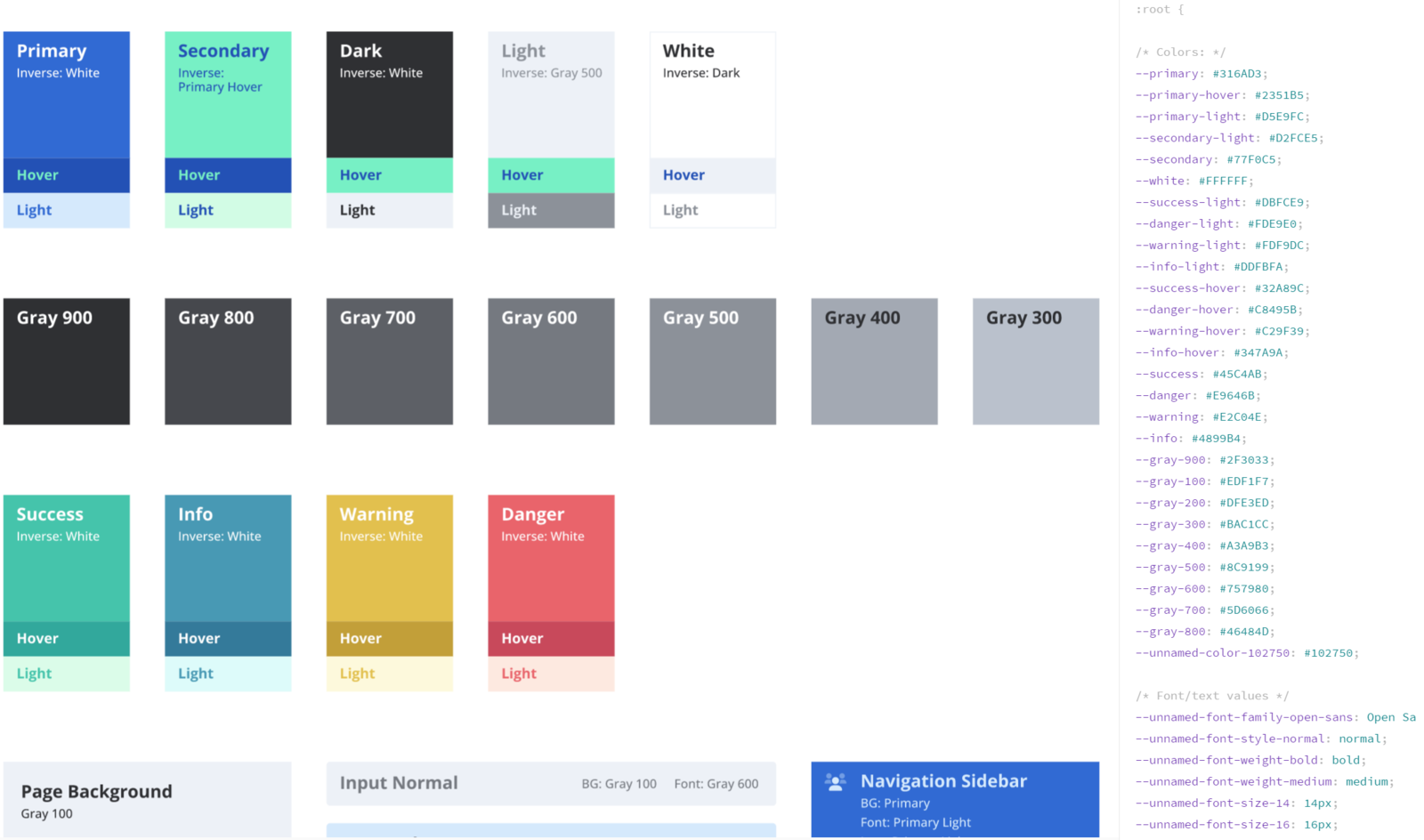
Style Guide mit Farbpaletten
Für jedes Projekt definieren wir einen Style Guide. Dieser wird von den Entwicklern durchgängig angewendet.