Wie mit Mockups und Prototypen früh im Projekt Ideen visualisiert und weiterentwickelt werden können.
Mockups und Prototypen sind ein zentraler Bestandteil unserer Projekte. Bereits nach den ersten Workshops im Projekt starten wir mit der Prototypenentwicklung. Dies gibt uns die Möglichkeit, Ihre Ideen mit unserer Expertise zu kombinieren und früh im Projekt erste Iterationen zur Verbesserung der Systeme einzuführen. In unserem Blogpost möchten wir erklären, was Mockups und Prototypen sind und wie wir sie in unseren Projekten einsetzen.
Mockups und Prototypen: Definition
Ein Mockup ist ein digitales Modell eines Systems oder einer Website. Es ist die optische Präsentation der Ideen und Anforderungen in einem Projekt und gibt einen Überblick über die Funktionalitäten und Inhalte eines Produktes. Mockups sind sehr detailreich, was sie von anderen Visualisierungsmethoden wie etwa Wireframes unterscheidet.
Ein Prototyp ist ein Arbeitsmodell für das eigentliche System. Ähnlich wie ein Mockup wird er zu Demonstrationszwecken verwendet und iterativ während des Projektverlaufs weiterentwickelt bis hin zum vollumfänglichen System.
Prototypen können grundsätzlich in drei, sogenannte Fidelity Levels unterteilt werden:
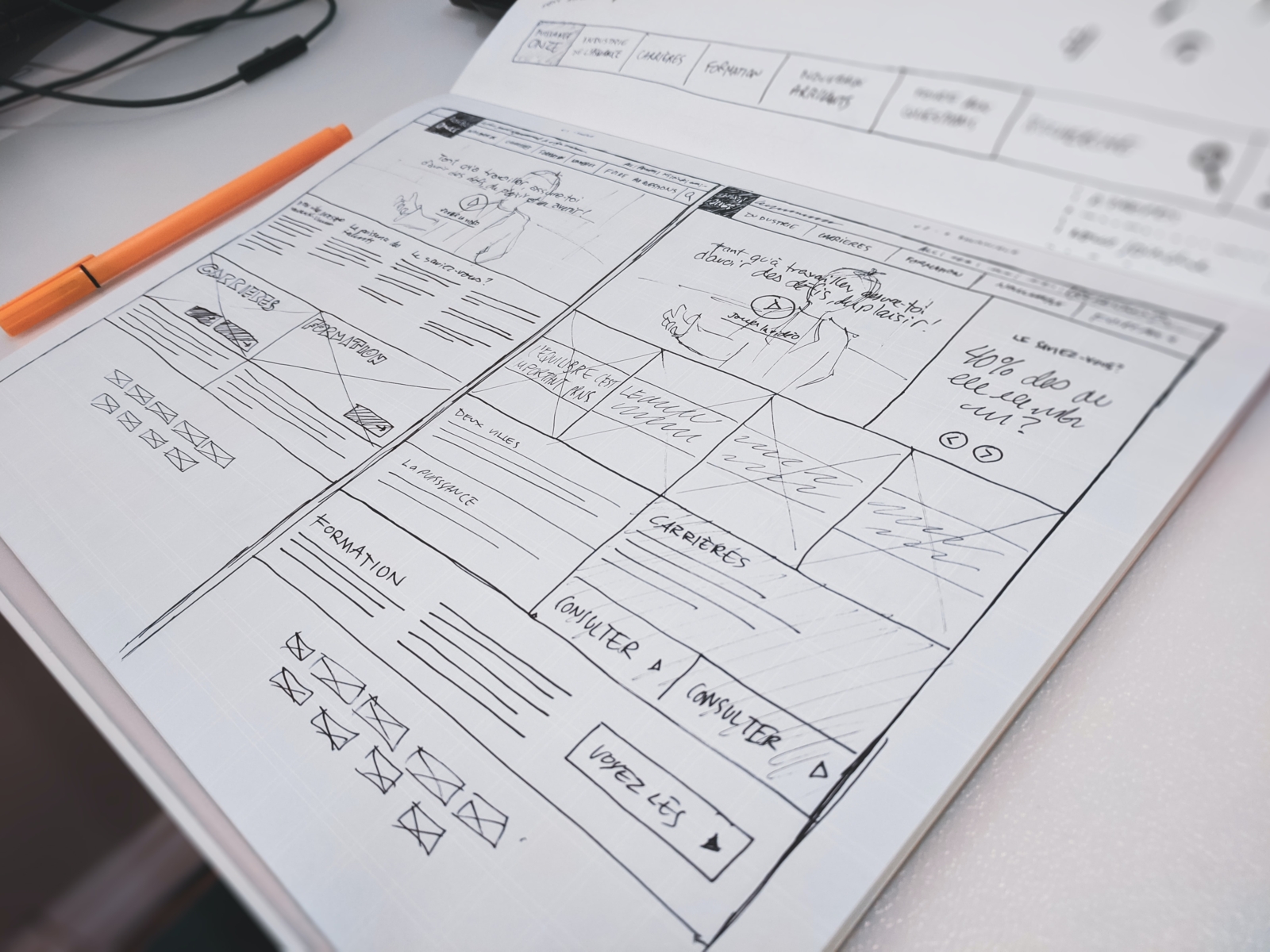
- Low-Fidelity Prototypen bestehen meistens aus Papier und werden sehr früh im Projekt eingesetzt, da sie kostengünstig und einfach veränderbar sind.
- Mid-Fidelity Prototypen sind meist digital umgesetzt und klickbar. Sie zeigen den User Flow und die Funktionalität. Das CI/CD eines Unternehmens spielt in diesem Stadium noch keine Rolle.
- High-Fidelity Prototypen sehen aus wie die finale Anwendung und sind an das CI/CD angepasst. Sie zeigen die volle Funktionalität und sind klickbar. Überwiegend dienen High-Fidelity Prototypen für User Tests.
cloudtec setzt auf eine Mischung aus High-Fidelity und Mid-Fidelity Prototypen. Unsere ausgearbeiteten Mockups sind bereits in einer frühen Projektphase detailreich ausgearbeitet und stets dem CI/CD des Kunden angepasst. Dabei setzen wir grundsätzlich zwei unterschiedliche Tools für zwei Anwendungsbereiche ein.
Tools: Mockups mit moqups.com
Für Online-Plattformen bzw. Web-Anwendungen erstellen wir Mockups und setzen dabei auf das Tool moqups.com. Das Mockup wird iterativ mit den Kunden überarbeitet und ergänzt. Die erstellten Mockups dienen der Abnahme zur Umsetzung. Sobald alle Mockups vom Kunden abgenommen wurden, beginnen wir mit der Entwicklung und Umsetzung des Systems.
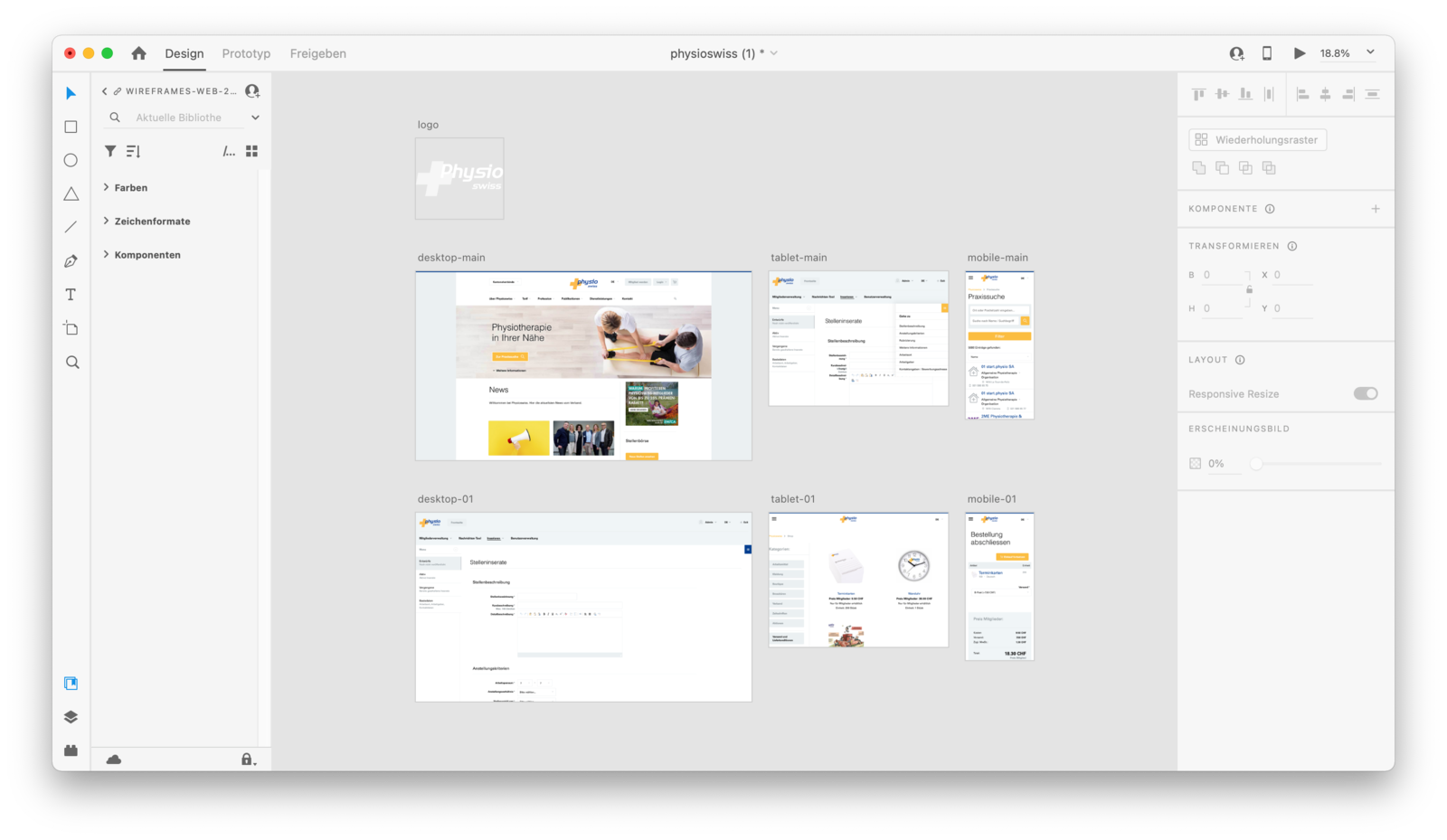
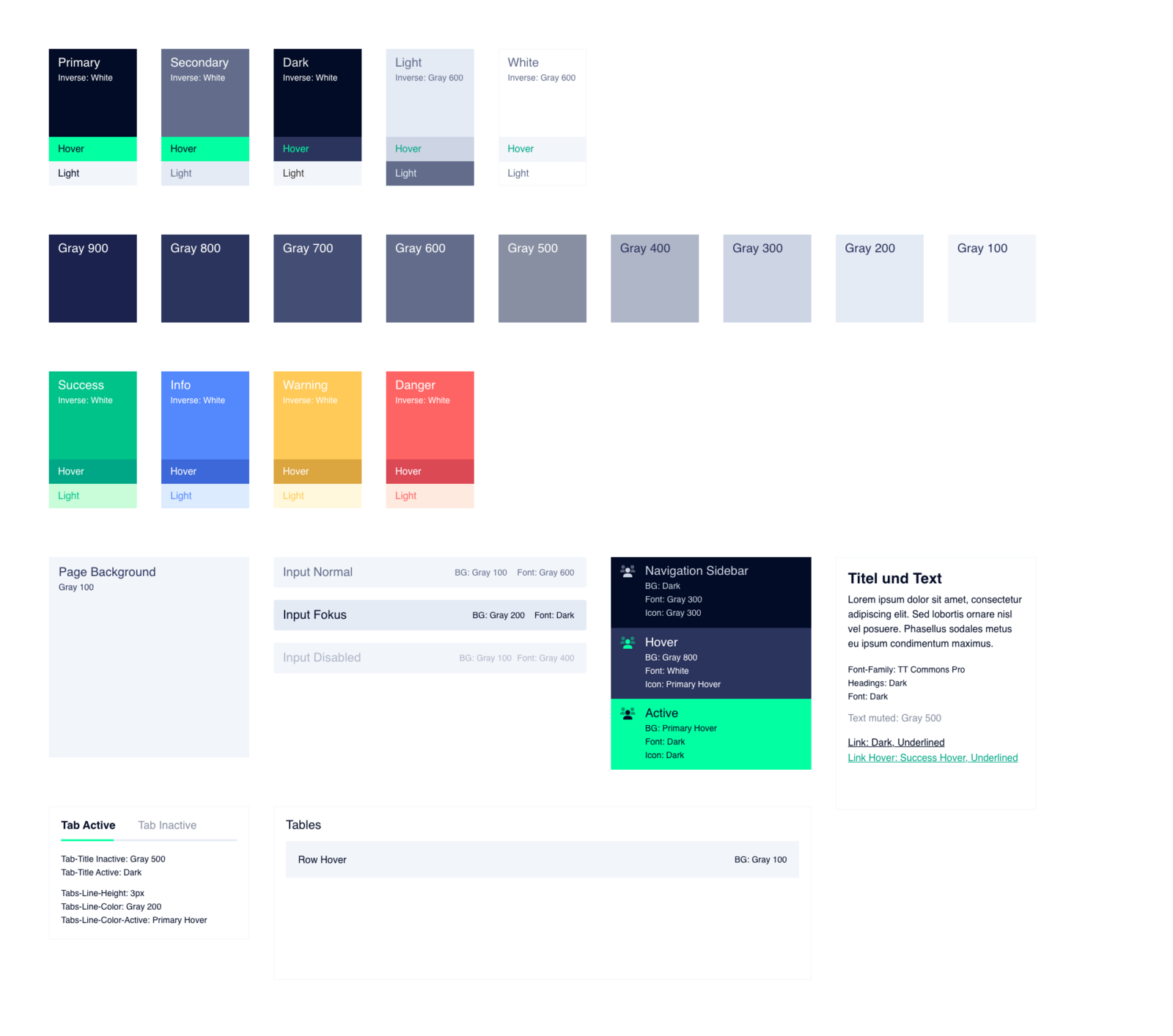
Mit dem Tool moqups.com erstellen wir die Entwürfe für das spätere System. Jedes Projekt hat eine Übersichtsseite der Typografie und Farbgestaltung. Diese ist stets am CI/CD der jeweiligen Unternehmung angelehnt, damit der Wiedererkennungswert des Systems gegeben ist. In einem weiteren Schritt werden die ersten User Interfaces designed. Sobald die Funktionen sowie Elemente vorhanden sind, werden diese mit dem Kunden besprochen und geschärft. Nach der Überarbeitung werden erste Elemente mit Links versehen, so kann der User Flow zwischen den einzelnen Interfaces dargestellt werden. Wurden alle Details integriert, so wird das Mockup zur Freigabe des Kunden verwendet. Anschliessend wird das Projekt in die Entwicklung gegeben.
Bei der Erstellung von Mockups setzen wir auf eine Bibliothek, um Elemente wiederzuverwenden. So haben wir einen Grundstock an Elementen wie etwa Tabellen, Diagramme, Paginations, Buttons, Navigationen, und viele mehr. Wenn wir ein neues Element designen, welches in Mockups von anderen Projekt vorkommen könnte, so ergänzen wir dieses in der Bibliothek. Damit sparen wir Zeit, welche für die Analyse der Anforderungen und die Entwicklung des Systems investiert werden kann.
Das Tool moqups.com bietet zahlreiche Funktionen, welche das Erstellen eines Mockups vereinfachen. Komponenten werden beispielsweise verwendet, wenn die gleichen Inhalte auf mehreren Seiten des Mockups vorkommen. Sie stellen sicher, dass diese Inhalte nur auf einer Seite angepasst werden müssen, da die Elemente als Komponenten definiert wurden, werden sie automatisch auf allen weiteren Seiten aktualisiert. Ebenfalls können Templates definiert werden.
Tools: Website Prototypen mit Adobe XD
Für Websites setzen wir auf die Adobe Experience Palette und verwenden in erster Linie Adobe XD. Damit erstellen wir die Website-Designs und gestalten die einzelnen Elemente. Sobald ein Konzept für die Inhalte sowie für die Navigation erstellt wurde, werden in einem nächsten Schritt verschiedene Designentwürfe für das Projekt erstellt. Damit sollen die Bedürfnisse und der Geschmack des Kunden abgefragt werden. Nach ein bis zwei Iterationen wird ein Design als Favorit klassifiziert und damit weitergearbeitet.
Anschliessend wird ein Style Guide erstellt, dieser definiert die Farbpalette, Typografie, Verwendung der Buttons, Icons, etc. Danach werden die Templates für die einzelnen Seitentypen erstellt. Adobe XD bietet umfangreiche Funktionen, welche es ermöglichen, dass Website-Designs interaktiv gestaltet werden können, sodass einzelne Effekte (z. B. horizontales Scrollen oder das Klicken auf einen Button) direkt im Prototyp visualisiert werden können.
Auch hier gibt es wiederum verschiedene Iterationen zwischen dem Kunden und den Designern, um das Design weiter zu schärfen und den Bedürfnissen anzupassen. Nach der finalen Abnahme durch den Kunden wird das Design in die Umsetzung gegeben.
Vorteile von Mockups und Prototypen
Mockups und Prototypen bieten in Projekten zahlreiche Vorteile. Wir haben hier einige für Sie aufgeschrieben:
- Sie visualisieren komplexe Sachverhalte bereits in einem frühen Stadium eines Projektes und machen sie dadurch verständlicher.
- Sie bieten einen iterativen Entwicklungsprozess und können einfach sowie kostengünstig an wechselnde und neue Anforderungen angepasst werden.
- Sie dienen als Entscheidungsgrundlage für oder gegen Funktionalitäten eines Systems, sowie zur Überzeugung für Stakeholder und Geldgeber.
- Sie ermöglichen ein frühes User-Testing von einzelnen Funktionen und Bereichen eines Systems. Dies führt wiederum zu einem User-zentrierten Entwicklungsansatz, was die Rentabilität des späteren Systems beeinflussen kann.
- Sie sind kostengünstig und vereinfachen die Entwicklung des eigentlichen Systems, da sie die Anforderungen genauestens definieren.
Wir sind Ihr Partner: Prototypentwicklung durch cloudtec
Wir sind Ihr Partner und unterstützen Sie bei der Prototypenentwicklung. Benötigen Sie Unterstützung beim Erstellen bzw. Entwickeln eines Prototyps? Möchten Sie Ihr Projekt mit einem Partner durchführen, der Ihnen von Beginn an eine visuelle Darstellung Ihrer Ideen zur Verfügung stellt? Dann sind Sie bei uns richtig! Nehmen Sie über das Kontaktformular mit uns Kontakt auf, damit wir Ihr Vorhaben gemeinsam anschauen können.