Headless CMS und Content-Blocks sind keine neuen Begriffe, sondern bereits allseits bekannt. Sie unterscheiden sich von den häufig eingesetzten traditionellen Content Management Systemen (CMS), in dem sie Content für unterschiedliche Kanäle unabhängig vom Endformat verwalten können. Mit Content-Blocks haben Web-Verantwortliche zudem mehr Gestaltungsfreiraum und können die Struktur von Inhalten definieren.
In unserem Blogpost erklären wir Ihnen, was Content-Blocks und Headless CMS sind, welche Vorteile sie bieten und wieso wir bei unseren Lösungen darauf setzen.
Was sind Content-Blocks und was ist ein Headless CMS?
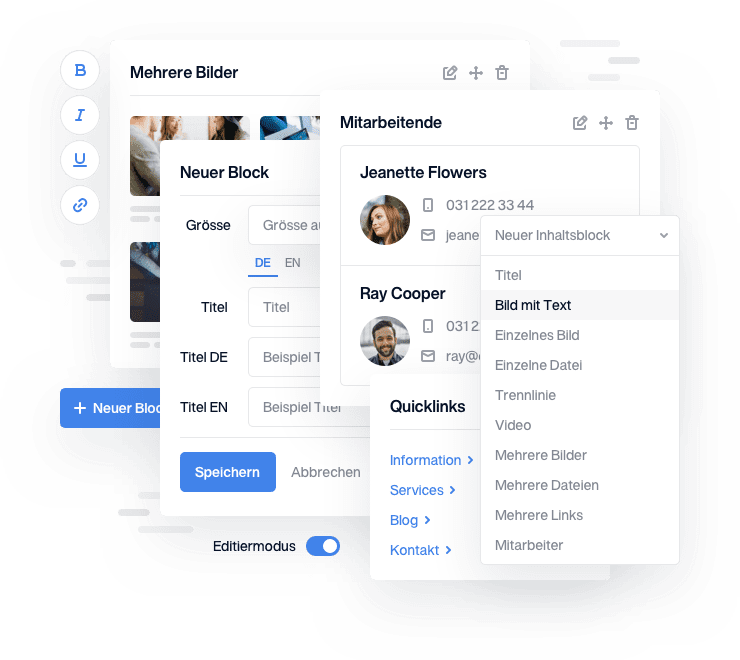
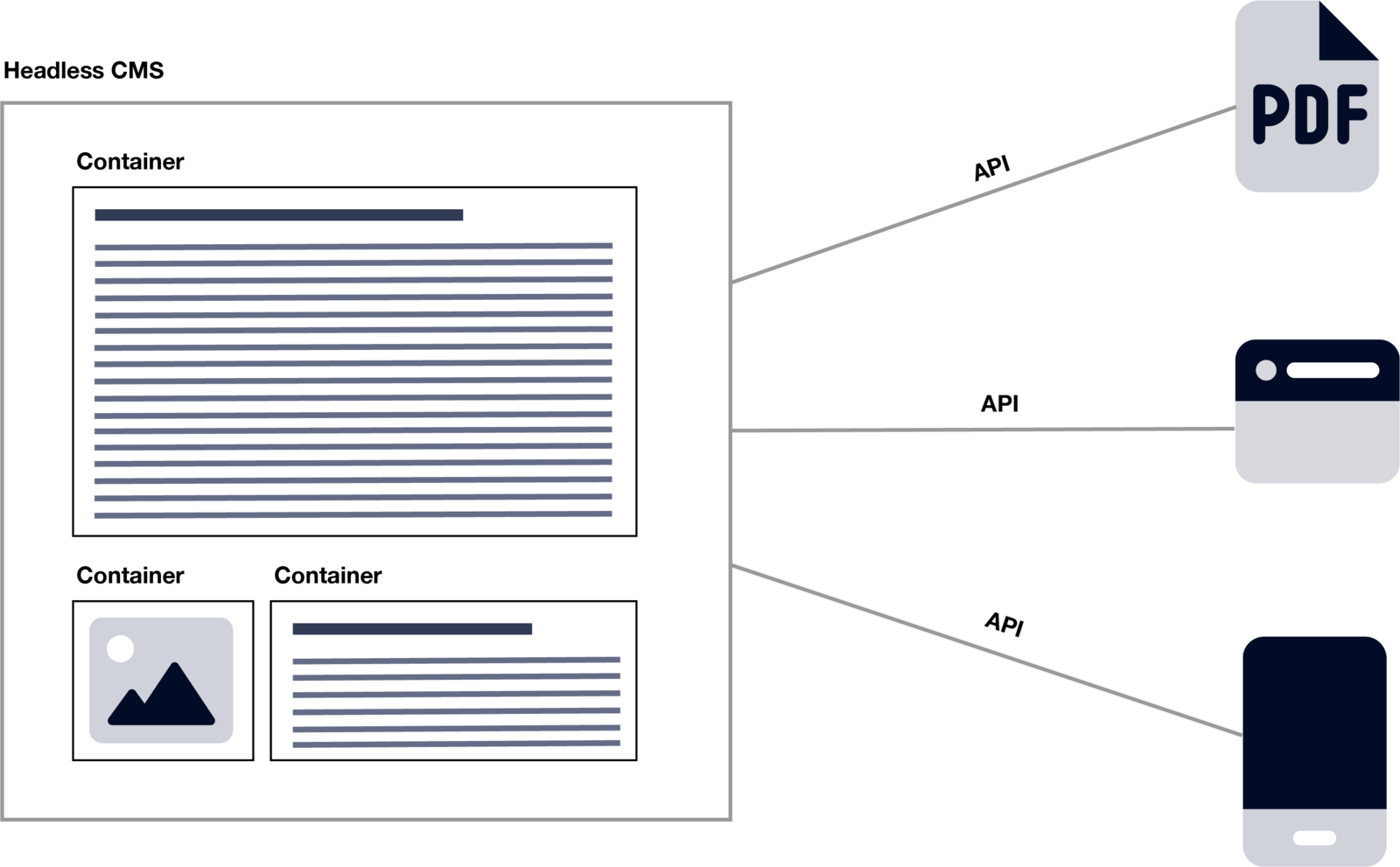
Content-Blocks sind Gruppen von Layout-Containern und Zellen, die bei der Erstellung und Verwaltung von Websites verwendet werden. Sie strukturieren primär den Inhalt und definieren nicht das Design der schlussendlichen Repräsentation im User Interface. Sie bieten daher den Vorteil, dass die Content-Blöcke für unterschiedliche Templates von responsiven Seiten wiederverwendet werden können.
Ein Headless CMS ist ein Content-Management-System, welches lediglich aus einem Backend Bereich besteht und somit kein Frontend hat. Der Content wird hier also unabhängig vom späteren Ausgabeformat verwaltet. Dies bietet den grossen Vorteil, dass verschiedene Kanäle an einem Ort verwaltet werden können (Website-Content, eShops, Broschüren, App-Content, etc.). Die Repräsentation im User Interface wird mittels Schnittstellen sichergestellt. Der strukturierte Inhalt wird dabei in ein vordefiniertes Template eingefügt.
Am meisten verbreitete Content-Blocks
Es gibt einige am weitesten verbreitete Content-Blocks, sie können aber je nach Bedürfnisse beliebig erweitert werden. Hier haben wir Ihnen die gängigsten Content-Blocks aufgelistet:
- Text Block
- Bild
- Bild und Text
- Galerie
- Video
- Trennlinie
- Call to Action
- Button
Je nach Use Case können weitere Blöcke definiert werden. Ebenfalls solche, die Inhalte aus anderen Bereichen oder Systemen holen und darstellen. Hierbei kann es sich beispielsweise um ein Produkt aus Ihrem Online-Shop handeln, welches auf der Seite eines Blog-Beitrags beworben werden soll.
6 Gründe für Content-Blocks und Headless CMS
Content-Blocks und Headless CMS bringen viele Vorteile mit sich:
- Intuitiv und Gestaltungsfreiheit für User
- Einfacher Aufbau von responsive Seiten
- Können in Multi-/Omni Channel Umgebungen eingesetzt werden
- Ermöglichen eine einheitliche Customer Journey
- Technisch flexibel und effizient
- Inhalt bleibt portabel, da dieser klar strukturiert ist und einfach exportiert werden kann
Gerade in Systemlandschaften mit mehreren Kanälen zur Content-Präsentation macht der Einsatz eines Headless CMS Sinn und verbessert so die Customer Journey der User. Einheitlicher Content auf allen Kanälen ist heute ein wichtiger Bestandteil eines Web-Auftritts. Content-Blocks erleichtern zudem den Web-Verantwortlichen die Inhaltspflege und bieten eine einfache Möglichkeit zur Strukturierung und Weiterverarbeitung der Inhalte.
APIs profitieren von strukturierten Inhalten
Content-Blocks generieren strukturierte Inhalte, diese Inhalte können anschliessend in verschiedene Formate umgewandelt werden. Ein sehr beliebtes Format ist JSON, welches meist über REST-APIs konsumiert wird. Damit werden Inhalte über eine Schnittstelle bereitgestellt, die von Dritt-Systemen angebunden werden kann. Das konsumierende System wiederum verarbeitet die strukturierten Inhalte und stellt diese in einer beliebigen Form dar.
PDFs automatisch generieren
Strukturierte Inhalte bieten eine zusätzliche Funktion, und zwar sind sie durch ihre Struktur “berechenbar”. Dies ermöglicht es, PDFs nach einem Schema zu generieren. Daher können beispielsweise die exakt gleichen Inhalte auf der Website im Layout X dargestellt und im Layout Y, als aufbereitetes PDF über einen Button innerhalb der Website, heruntergeladen werden. Durch den Einsatz eines Headless CMS müssen die Inhalte für diesen Anwendungsfall nur einmal gepflegt und strukturiert werden.
Headless CMS mit unserem Plattform-Stack
In unserem Plattform-Stack setzen wir auf ein Headless CMS, mit welchem Sie strukturierte Inhalte selbst pflegen und auf öffentlichen Seiten ausspielen können. Zudem können Sie die Inhalte auch auf Plattform-internen Seiten für eingeloggte Benutzer verwalten und zur Verfügung stellen. Selbstverständlich immer mehrsprachig. Für uns stehen Lösungen mit zugänglichen Daten im Fokus. Daher können Ihre Daten mittels APIs anderen Systemen zugänglich gemacht werden. Profitieren Sie von unserer smarten Plattform-Architektur und starten Sie Ihr innovatives Projekt mit uns. Nehmen Sie noch heute Kontakt mit uns auf!