Wir verraten Ihnen unser Geheimrezept für erfolgreiche Online-Plattformen
Agile Vorgehensweise gewinnen zunehmend an Bedeutung. In unserer neuen Serie, stellen wir Ihnen vier Software-Tools vor, die unser Vorgehen bei der Umsetzung von Online-Plattformen unterstützen.
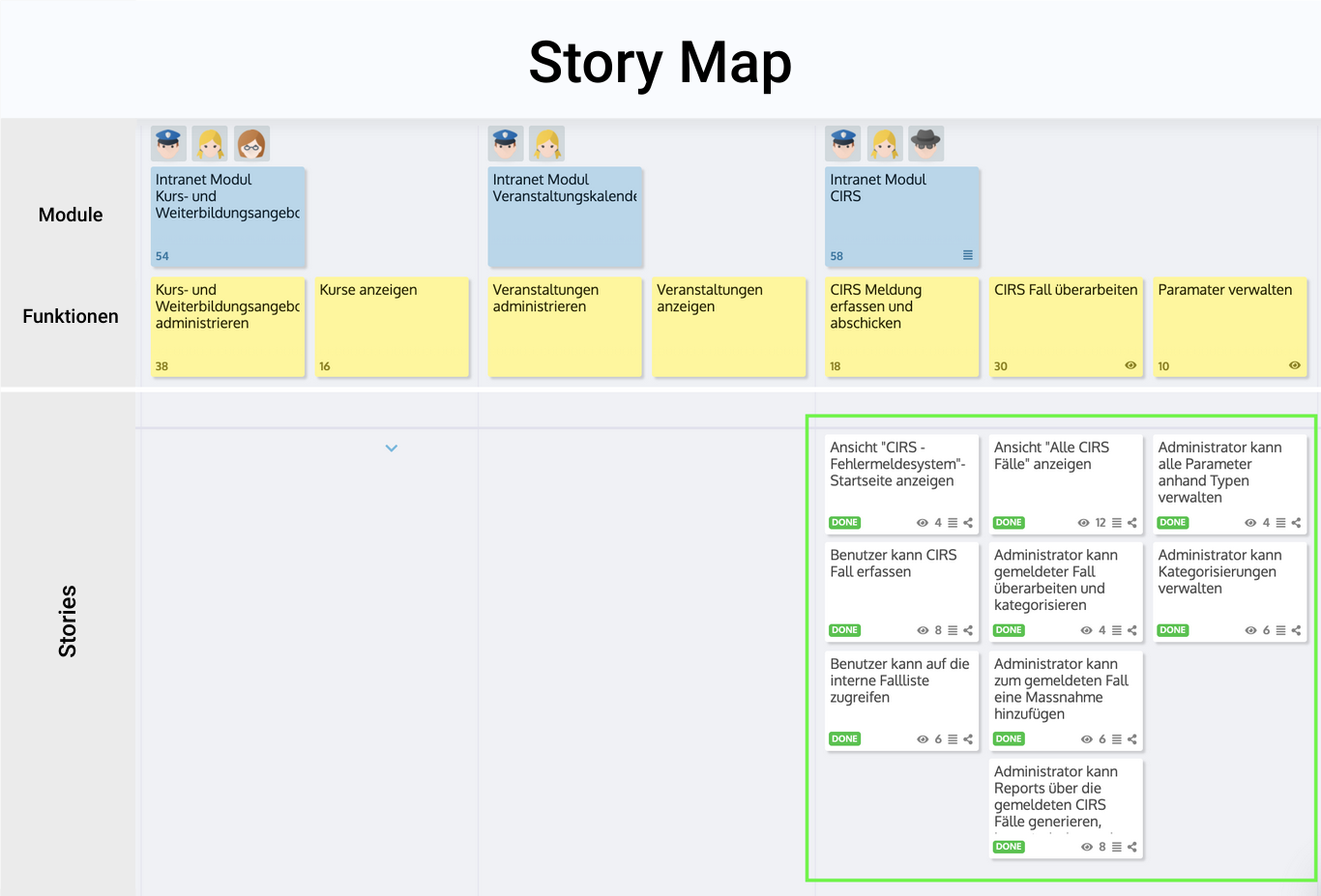
#1 Produkt strukturieren mit Storiesonboard
Die User Story Map ist eine agile Produktdesign-Methode. Sie ermöglicht, die Anforderungen des Kunden zu verstehen, zu visualisieren und so ein gemeinsames Verständnis des Produktes zu schaffen. Während dem ganzen Projekt, haben unsere Kunden jederzeit Zugriff darauf und können in Echtzeit den Prozess mitverfolgen.

Stufe 1 — Welche grobe Prozessschritte (Activities) durchläuft der Benutzer?
In der ersten Stufe wird das System in grobe Prozessschritte zerlegt, die in der Software oft Modulen entsprechen.
Stufe 2 — Welche Schritte (Tasks) unternimmt der Benutzer in jedem groben Prozessschritt?
Nachdem alle groben Prozessschritte gesammelt wurden, werden sie in beliebig viele Unter-Schritte unterteilt. Diese Unterschritten entsprechen in einer Software-Lösung oft Funktionen/Features.
Stufe 3 — Was wird benötigt, damit der Benutzer den Schritt unternehmen kann?
Unter jedem Schritt werden nun User Stories aufgelistet. Sie beschreiben die unterschiedlichen Ausbaustufen einer Funktion und können untereinander priorisiert werden. Beispielsweise kann bei der Funktion “Login” das manuelle Login mit Benutzername und Passwort als eine User Story und das Login mit Google-Konto als weitere User Story identifiziert werden. Die wichtigsten Karten werden dementsprechend oben in der Spalte platziert, weniger wichtige weiter unten.
Stufe 4 — Wie wird nun vorgegangen?
Stories der gleichen Prioritäten, werden in Umsetzungsschritten, sogenannten Epics, gebündelt. Dadurch, dass nur Stories mit derselben Priorität in einem Epic gesammelt sind, können auch die Epics untereinander (und projektübergreifend) priorisiert werden.
Da wir bei der Entwicklung in Ausbaustufen denken und nicht Funktion nach Funktion entwickeln, können wir unseren Kunden in kurzer Zeit bereits ein funktionierendes System präsentieren, das den ganzen Prozess abdeckt.
Bei der Vorgehensweise Funktion für Funktion besteht die Gefahr, dass eine Funktion perfektioniert wird und eine andere noch gar nicht zur Verfügung steht. Aufbauend auf der ersten Ausbaustufe können Spezialfälle nach und nach ergänzt werden, bis aufgrund Kosten/Nutzen-Überlegungen entschieden wird, dass eine weitere Optimierung keinen Sinn mehr macht.
Das visuelle Vorgehen mit den digitalen Post-its in Storiesonboard bietet eine grosse Flexibilität. Jederzeit können neue Schritte oder User Stories hinzugefügt, umplatziert oder gelöscht werden. Zudem ermöglicht die einfache Priorisierung über die Position in der Story Map sich vom Wichtigen zum weniger Wichtigen und vom Einfachen ins Spezielle vorzuarbeiten, ohne den Überblick über das grosse Ganze zu verlieren.
Dieser Überblick ist wichtig, um eine robuste Software Architektur zu entwickeln, die genug flexibel für die zukünftigen Anforderungen des Kunden ist. Zudem ermöglicht es dem Kunden schon früh eine funktionierende Software testen zu können und damit weitere Anforderungen identifizieren und bestehende Anforderungen zu challengen.
Nun stellen wir Ihnen unser Mockup Tool vor, von welchem wir bei jedem Kundenprojekt und in ständigem Austausch mit dem Kunden von Gebrauch machen.

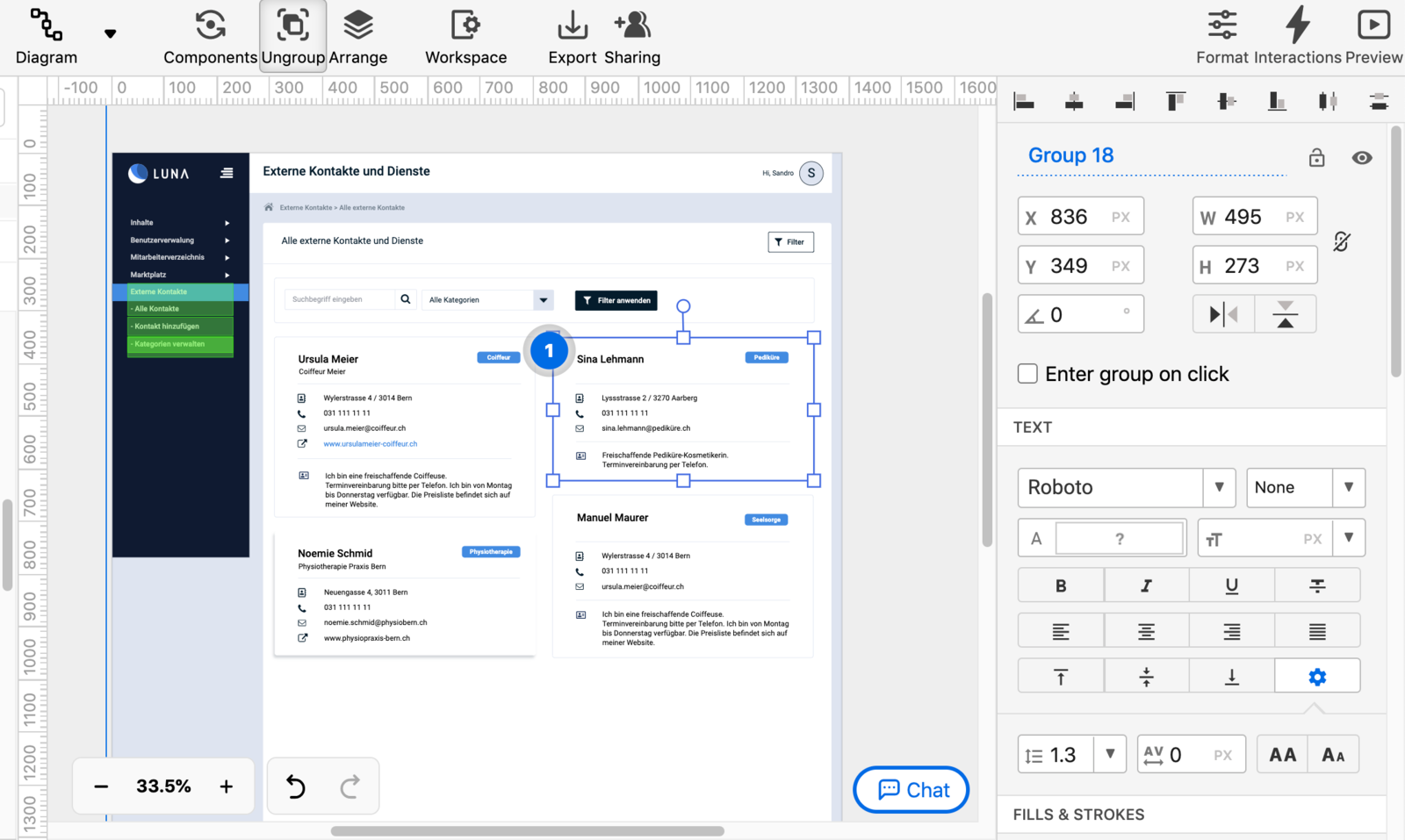
#2 Produkt visualisieren mit Mockups
In der frühen Konzeptionsphase dienen Mockups zur Visualisierung von Ideen. Bei einem Mockup handelt sich um eine grobe Skizze der Bedienelemente und soll zeigen, wie sich das entwickelte Produkt verhalten wird. In enger Zusammenarbeit mit dem Kunden, wird die Gestaltung der in der Story Map identifizierten Funktionen ausgearbeitet. In kürzester Zeit, kann dem Kunden ein erstes Konzept präsentiert werden.
Es gibt unzählige Tools für die Gestaltung von Mockups. Ein sehr leicht bedienbares und reichlich ausgestattetes Tool, welches wir einsetzen, ist Moqups.com. Das Tool zeichnet sich durch eine Vielfalt von Formatierungselementen aus und ermöglicht Interaktionsmöglichkeiten zwischen den verschiedenen Screens, um die Funktionsweise der Software zu stimulieren. Durch die Kommentar-Funktion, kann der Kunde direkt im Mockup Anmerkungen und Verbesserungsvorschläge anfügen.
Diese Mockups dienen zum einen der Validierung der Anforderungen mit dem Kunden und zum anderen als groben Entwurf für die Benutzeroberfläche für das Entwickler-Team bei der Umsetzung.
In Teil 1 haben wir Ihnen unsere zwei Software-Tools vorgestellt, die wir besonders in der Konzeptions- und Anfangsphase verwenden. Sie dienen zum gemeinsames Verständnis der Kundenanforderungen und als Unterstützung bei der Umsetzung. In Teil 2 zeigen wir Ihnen weitere Tools, die uns bei der Planung, Umsetzung und Dokumentation eines Projektes unterstützen.